ホームページの改善に取り組まれるための分析ツールとして、ヒートマップツールを紹介します。アクセスログの解析ツールに比べ、視覚的にホームページの閲覧状況が把握できるため、ぜひ活用していただきたいツールです。
ヒートマップツールってなに?
ヒートマップツールは、ウェブサイトやアプリの利用状況を可視化するツールです。これにより、ウェブサイトやアプリを訪れた人たちが、どこをクリックしたり、どのようにスクロールしたりしたかが視覚的にわかるようになります。
その結果、閲覧ユーザーが興味を持っている箇所や問題がある箇所を把握し、改善することができます。
ヒートマップツールには、無料のものから有料のものまで多数のサービスが存在しています。
今回は、ウェブサイトにフォーカスして解説します。
ヒートマップツールの主な機能
クリックヒートマップ、スクロールヒートマップ、アテンションヒートマップがあります。この主要な機能の特徴について説明していきます。
クリックヒートマップ

クリックヒートマップは、ユーザーがクリックした場所を色付きで表示する機能です。この機能により、ユーザーが最も注目している領域を特定することができます。
また、リンクが設定されていないにもかかわらず、クリックが多い箇所には、現在のコンテンツに対して情報が不足している可能性があります。
適切なリンクの設定をするか、コンテンツの追加を検討しましょう。
スクロールヒートマップ


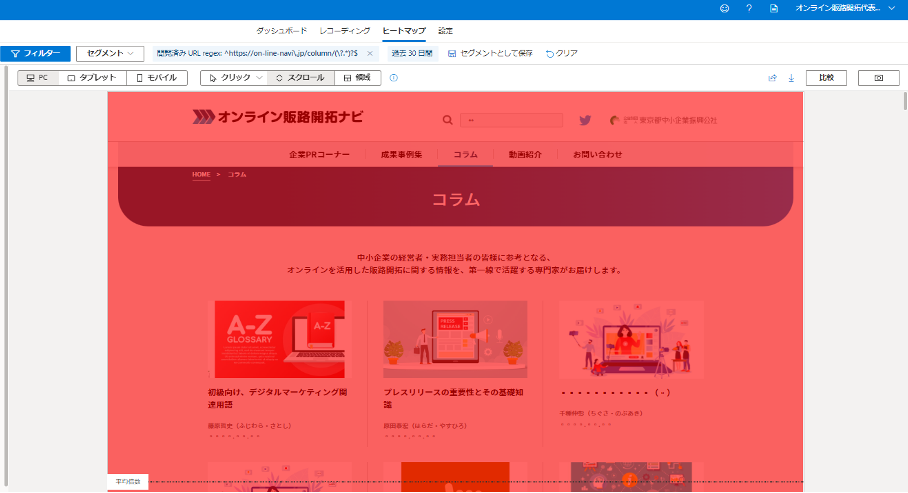
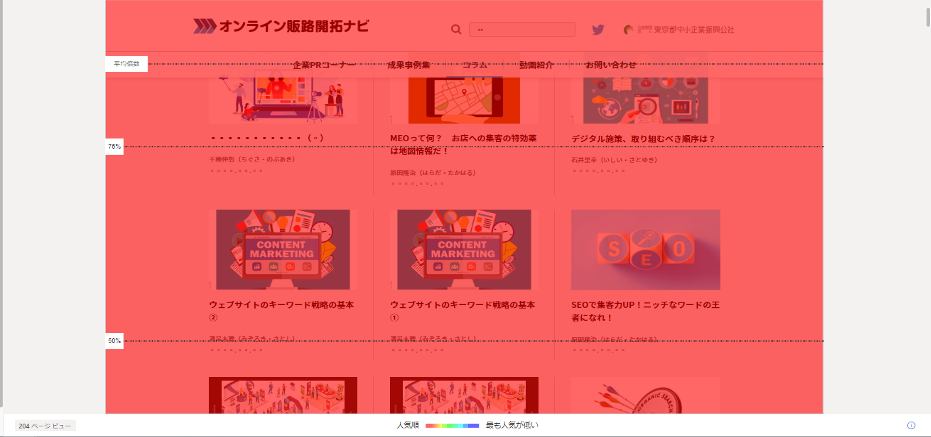
スクロールヒートマップは、ユーザーがスクロールした場所を色付きで表示する機能です。この機能により、ユーザーがページのどの領域を見ているかを判断することができます。
一般的には、ページにアクセスした際に、最初に表示されるエリア(ファーストビュー)の閲覧率は高く濃い色で表示されます。赤などの色で表現されることが多い傾向です。
下にスクロールするほど閲覧される率は低下していき、黄色や緑、青といった色味に変化していく傾向にあります。
※ヒートマップの色味の変化については、ツールごとに差異がある場合があります。
急に閲覧率が低下する箇所があれば、その部分でユーザーは興味を失っていることがわかります。
アテンションヒートマップ
ユーザーの注目箇所を可視化するためのツールで、画面スクロールを止めた時間をもとに色分けして表示されます。
アテンションヒートマップでは、注目されている箇所がどこかを判断することが可能です。ページ内の全てが注目を集める必要はないため、文字が大きいなど熟読する必要がない箇所については、注目度は低くとも問題がない場合もあります。
アテンションヒートマップとスクロールヒートマップの違い
スクロールヒートマップは、ウェブページ上でどの程度のユーザーがスクロールし、どの程度のユーザーが上部に留まったままであるかを可視化します。一方、アテンションヒートマップは、ユーザーがどの程度の時間、どの箇所に視線を注いでいるかを可視化します。
その他の機能
ヒートマップツールは、サービスごとに機能の違いがあります。例えば、画面レコーディングやABテスト、EFOといった機能を提供している場合もあります。
- 画面レコーディングは、ユーザーの閲覧状況を動画で撮影したもので、サイトにアクセスした際の具体的なスクロールの状況やマウスの動き、クリックの有無などを確認することが可能です。
- ABテストは、2つの異なるバージョン(A案、B案)のウェブページやアプリ画面を作成し、ランダムに訪問者に配信して、どちらのバージョンがより効果的であるかを検証するための機能です。
例えば、ログ解析ツールやヒートマップツールで発見した課題に対して、ボタンの色や大きさ、配置の場所、コンテンツの文言、フォームのデザインなど、変更したバージョンを作成し、どちらのバージョンがより多くのユーザーからクリックやコンバージョン(商品購入や会員登録、資料請求などの目的の達成)を獲得できるかを検証することができます。
※ABテストとは、ウェブサイトやアプリなどのデザインやコンテンツの変更を行った場合に、その変更がユーザーにどのような影響を与えるかを検証するための手法です。なお、ABテストという名前ですが、サイトの訪問数によっては、3案、4案を同時にテストすることもあります。
- EFOとは、Entry Form Optimizationの頭文字をとったもので、日本語では入力フォーム最適化と訳されます。購入やお問い合わせといったフォーム画面の完了数を増やすために、どこに問題があるのか、入力を諦めやすい場所や入力しづらい箇所がどこかを調査して改善につなげるためのツールで、入力補助機能などが提供される場合もあります。
Googleアナリティクスなどのログ解析ツールとの違いは?
Google アナリティクスはログ解析ツールと呼ばれ、サイト全体の状況やページごとの数値を比較することが得意なツールです。取得できる数値には、サイトの訪問者数やページごとのページビュー数、訪問者の属性(年齢や性別など)、アクセス元の地域、国などがあります。
ログ解析ツールは、アクセス数や訪問者の属性などをグラフや数値で表示することが一般的です。一方、ヒートマップツールは、訪問者がどのような動きをしたかを色分けなどで可視化できるところに違いがあります。
Google アナリティクスとヒートマップツールの具体的な活用方法について
サイト全体を把握し、課題のあるページを特定する場合は、ログ解析ツールを活用し、特定したページの内部構造を確認する場合は、ヒートマップツールを活用すると良いでしょう。
なぜならば、ヒートマップツールは、個々のユーザーがページ内部でどのような操作を行ったかを解析でき、ページ内の解析が可能なためです。
ヒートマップツールを上手に活用するためのヒント
導入手順
(1)目的の明確化 → (2)測定対象の決定 → (3)ツールの選定 → (4)ヒートマップツールの設定 → ヒートマップの分析
- 目的の明確化
どのような目的でヒートマップを使用するのかを明確にする必要があります。たとえば、ユーザーの行動分析やコンバージョン率の向上など、具体的な目的を設定しておくことが大切です。 - 測定対象の決定
測定対象を決める必要があります。ウェブサイト全体を測定するのか、特定のページを測定するのか、ヒートマップを使用する範囲を決めておくことが大切です。 - ツールの選定
目的と測定対象の数、予算、使い勝手や実績などをもとにツールを選びましょう。コンバージョン設定や測定対象の数によって、無料版で対応できるのか、有料版での対応が必要になるのか候補が絞られてくるでしょう。 - ヒートマップツールの設定
多くのツールでは、タグを設定することになります。タグとは、ヒートマップを測定するためにサイトに埋め込む文字列のことです。
サイト管理者やシステム担当者と連携しながら設定を進めましょう。非技術者の場合、タグを管理画面から設定でき、Googleタグマネージャー(HTMLなどの専門知識がなくとも管理画面からタグの設定が可能)に対応しているツールを選ぶと設定が簡単にできるでしょう。
ヒートマップの分析
設定したツールにログインして、実際に分析を始めてみましょう。
数字ベースのログ解析ツールに比べ、ユーザーの閲覧状況を可視化できるヒートマップツールは、理解しやすいツールですので、ぜひお試しください。

