ホームページを作成したものの、デザインやビジュアルに関することは全部外部のデザイナーに丸投げしていませんか。もちろんデザイナーはデザインのプロなのでしっかり作ってもらわないといけないのですが、発注側の企業も最低限のデザインやビジュアルの知識は持ったうえで社としての意図を伝え、必要なフィードバックを行わなければなりません。
冒頭から余談で恐縮ですが、私が前職で勤務していた会社は出版社だったのですが、(デザインや芸術系ではない)普通の大学の普通の学部を出て入社した数年目の社員が、ベテランのデザイナーに相当細かいフィードバックを行うシーンなど日常的でした。デザイナーも一発で完璧なものを出せる訳ではありませんので、出てきたものを丸のみせずに納得いくまで共同で作りこむことが重要です。
「畑違いだから」「相手はプロだから」「デザインのことは俺は素人だから」とデザイナーに委縮することなく会社の看板でもあるホームページをより良いものにするために、また日々の運用・更新の中でホームページのビジュアルが壊れてしまわないように、デザイン・ビジュアルについての基礎知識を持っておくと良いでしょう。このコラムでは、ビジュアルを構成する3つの主な要素「画像」「色彩」「フォント」について、その基本を解説していきます。
ビジュアルの構成要素① 画像の基本
みなさんの会社のホームページには、すべてのページに何らかの画像がありますか?
さすがにYesと答える会社がほとんどだろうとは思いますが、万一にでもどこか(企業メッセージでもブログでも)に画像ゼロ(テキストのみ)のページがあったらすぐに変更した方が良いと思います。子ども向けの小説にはところどころ挿し絵が入っているように、画像にはテキストの7倍の情報量があり、読む前に内容のイメージができるため内容の理解も進みやすくなります。ただし、本筋と関係の薄い、単なるイメージ写真ではあまり意味がありませんのでそこは要注意です。
また、人の目を引きやすい画像には、以下のものが挙げられます。
- 人物写真
風景などの写真よりも、人物の写真の方についつい目が行ってしまうと言われています。車で大きな道路を走っていると様々な看板を目にしますが、何となく印象に残っているのは人物を使ったものではないでしょうか。最近では著名人のみならず、院長先生自ら看板に出てくる医院も増えていますよね。また、風景について説明するための風景写真であっても、その中に人を置くことで目を引きやすくなると言われています。 - 抽象的な内容の人物イラスト
はてな?と疑問に思っている、炎が出るほど怒っている、など写真だけでは表現しきれないシーンの場合は、人物のイラストを使用するのが効果的です。
そして、画像をホームページの中で数多く使う場合、それぞれの画像のトーン&マナー(調子や様式)があまりブレないように気をつけましょう。例えばブログのイメージ画像であれば、ブログ一覧ページでサムネイルとしてずらりと並んだ時にバラバラだと一貫性がなくなってしまいます。それを防ぐために、以下のような工夫をすることで統一感を出すこともできるでしょう。
- 同じフォトライブラリーで同じクリエイターが作った画像を使う
- 画像はバラバラでも上に載せる文字の色・サイズ・フォントを統一する
- 選択する画像に自分なりのルールを設ける
- 自分で撮影する場合は、同じアングル同じ距離で撮るよう心掛ける
ビジュアルの構成要素② 色彩の基本
色を、グラデーションを表すよう円形に並べた以下のような図を「色相環(しきそうかん)」と呼びます。分割の仕方は様々ありますが、ここでは12分割のものをお見せしています。色の組み合わせを考えるときには、この色相環を意識して行うと良いでしょう。

黄色と紺色、オレンジと濃い青など、色相環の対面にある色の配色を「補色(ほしょく)の配色」と呼びます。いわゆる反対色なので、活発な印象になり目を引かせたい場所で使うと効果的です。街で見かける店舗の看板などでもこうした組み合わせが多くありますね。
一方で、隣同士の色の配色を「類似色の配色」と呼びます。落ち着いた印象になると言われますが、色の違いが分かりにくくぼんやりした印象になりがちなので実際にはあまり使われることはありません。
こうした色の組み合わせを意識してホームページを作ることが大切です。
ホームページなどウェブサイトを作成するときの配色の基本概念として、
メインカラー 25% + ベースカラー 70% + アクセントカラー 5%
という考え方があります。
メインカラーとは、ページのデザインの中心となる色で、一般的にはその企業のロゴやブランドカラーなどから選ばれ、最初に決められる色となります。サイト内のヘッダーやナビゲーション周りで使用することも多くなる色です。
ベースカラーとは、メインカラーの次に選ぶ色で、ページの背景色として最も広い面積で使われる色になります。文字が読みやすく写真や企業ロゴの邪魔をしない無個性な色がほとんどで、通常は白か薄いグレーが選ばれます。
アクセントカラーとは、ページが単調にならないよう、アクセントをつけるための色のことです。先ほど選んだ、メインカラーの補色の関係にある色が選ばれることが多いと言われています。ページ内で目立たせたい箇所で使用する色になるので「資料請求」「購入」など注目して欲しい箇所で効果的に使用すると良いでしょう。ただし、上記の効果を出すためにアクセントカラーの使い過ぎには注意が必要です。
ビジュアルの構成要素③ フォントの基本
最後に、フォントについてです。フォントとは、文字の書体のことで、主なものに、ゴシック系や明朝系があります。
特によく使われるのがゴシック系のフォントになります。設定で変更をしていなければ、皆さんがよく使うGoogle ChromeでのGoogleの検索結果画面で出てくるフォントは、PCであれば、少し丸みを帯びたゴシック系の書体(メイリオ)であろうかと思います。Yahoo!JAPANのトップも同様の方が多いと思われます。スマートフォンではiOS、アンドロイドそれぞれのデフォルト(初期設定)のままのフォントで使っている方が多いと思いますが、こちらはPCとは少し異なり、丸みを帯びていないゴシック系のフォントになります。このように、あまり気に留めることなく、ゴシック系のフォントはすんなりと読めることがポイントです。ただし、太字にして良いのはタイトルなど文字を大きくして使う部分のみで、小さい文字の本文では細いゴシックを使いましょう。
そして、明朝系のフォントもよく見ます。明朝系は新聞や文庫本、単行本など紙メディアでよく使われ、長文であっても読みやすいフォントです。特に縦書きの場合は明朝の方が違和感のない方が多いと思います。タイトルなどで使う場合も多く、上質感を出したり、和風なイメージを出したりする際に効果的です。なので食品などの商品パッケージでも多く使われるフォントです。
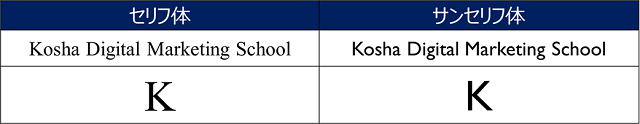
英文にもフォントは豊富にありますが、大きく分けて「セリフ体」と「サンセリフ体」とに分類されます。「セリフ体」とは言わば英文の明朝体のようなもので、SやKなどの場合では線のはじまりと終わりにアクセントとなる装飾が付くものです。明朝と一緒に使うと違和感が少なく便利です。もう一つの「サンセリフ体」は、「サン」とはフランス語で「ない」という意味で、「セリフ(文字の装飾)」がない、すっきりシンプルな書体のことを指します。日本語フォントではゴシック系のフォントと相性が良いです。すっきりとした印象でスマートフォンなどの小さな画面でもコテコテせず読みやすいとされ、近年人気のフォントとなっています。

フォントは、ホームページの持つ「声色」のようなものです。印象を左右する重要なものでもあり、また聞き取りやすくないといけないという大前提もあります。最適な組み合わせを選び、効果的に活用しましょう。
最後までお読みいただき、ありがとうございました。
デザイン・ビジュアルの基礎知識を持ったうえで、より見やすく使いやすいホームページになるようブラッシュアップしていきましょう。

